자바스크립트를 왜 배워야 할까
안녕하세요😃
이번시간에는 본 강의에서 다룰 모던 자바스크립트란 무엇이고, 자바스크립트를 배워야하는 이유에 대해 배워보도록 하겠습니다.
자바스크립트란?
먼저 자바스크립트가 무엇인지에 대해 배워보도록 하겠습니다.
자바스크립트는 웹페이지를 동적으로 만들어주기 위해 개발된 프로그래밍 언어입니다.
웹페이지를 동적으로 만들어 준다는 것이 어떤 것인지 와닿지 않으실 수 있는데요,
동적인 웹페이지란, 이렇게 아무런 상호작용 없이 사용자가 매번 다른 요청을 하더라도, 항상 같은 저장된 값만을 그대로 전달하는 웹페이지가 아니라
키보드의 입력이나 마우스클릭 같은 이벤트에 반응하고, 파일을 업로드와 같은 다양한 기능이 있는 웹페이지를 말합니다.
자바스크립트는 웹과 사용자의 상호작용이 가능하게 해주는, 웹 페이지에 생동감을 불어 넣어 동적으로 만들어주는 언어라고 할 수 있습니다.
자바? 자바스크립트?
자바스크립트를 이름이 비슷하다는 이유로 자바와 헷갈려 하시는 분들이 많은데요,
자바스크립트는 또 다른 프로그래밍 언어인 자바와 이름이 매우 비슷하지만, 이 둘은 서로 전혀 다른 언어입니다.
인도와 인도네시아, 코끼리와 바다코끼리가 전혀 다른 것이라는 것은 모두 알고 계실 겁니다.
이처럼 자바와 자바스크립트는 이름만 서로 비슷할 뿐, 아예 다른 언어이고
자바스크립트는 웹페이지를 동적으로 만들어주는 프로그래밍 언어다 라는 점만 기억해주시면 될 것 같습니다.
모던 자바스크립트란?
그렇다면 우리가 배우고자 하는 모던 자바스크립트란 무엇인지 알아보도록 하겠습니다.
모던 자바스크립트는 자바스크립트 ES6와 그 이후의 버전들을 모두 포함한 자바스크립트입니다.
자바스크립트의 버전을 표기할 때에는 ES 뒤에 숫자를 사용해 버전을 나타내는데요,
자바스크립트 ES6는 2015년도에 나온 자바스크립트 버전으로, 이전 버전에서 발생했던 많은 문제들을 해결하고, 가장 많은 기능들이 추가된 버전입니다.
우리가 배우게 될 모던 자바스크립트는, 이러한 ES6버전과 그 이후의 버전을 구현한 자바스크립트로, 2023년에 사용하기에 적합한 자바스크립트라고 할 수 있습니다.
자바스크립트로 할 수 있는 일
그럼, 이 모던 자바스크립트를 활용하면 어떠한 기능들을 개발할 수 있을지 알아보겠습니다.
자바스크립트를 사용하면 웹, 서버, 애플리케이션 등 다양한 분야에서 개발 할 수 있습니다.
웹 페이지에서 새로운 HTML 문서를 생성할 수 있고, 글자 크기나 색상 등의 스타일을 수정할 수 있습니다.
마우스 클릭이나 키보드의 입력과 같은 사용자의 이벤트에 반응해 다음과 같이 alert를 띄워주는 등
웹페이지를 동적으로 만들어주는 여러가지 기능들까지 개발 할 수 있습니다.
사용자에게 보여지는 부분인 웹 클라이언트 쪽 뿐만 아니라, Node.js 를 이용해 웹 서버 개발도 가능하고,
React Native 와 Electron 등의 자바스크립트 기반의 프레임워크를 사용해, 웹 페이지 뿐만아니라 비주얼 스튜디오 코드와 같은 데스크탑 애플리케이션과 안드로이드, IOS 에서 동작하는 애플리케이션 또한 개발 가능합니다.
이렇게 자바스크립트는 한 번 배워두면 서버-클라이언트 모두 개발할 수 있고, 다양한 애플리케이션까지 만들 수 있다는 장점을 가지고 있는 언어입니다.
자바스크립트를 왜 배워야할까?
자바스크립트는 실제 많은 기업들이 사용하는, 여러 서비스에서 사용되는 언어입니다.
그럼 어느 기업들이 자바스크립트를 사용하고있고, 자바스크립트라는 언어가 어느정도로 인기가 많은 언어인지 살펴보겠습니다.
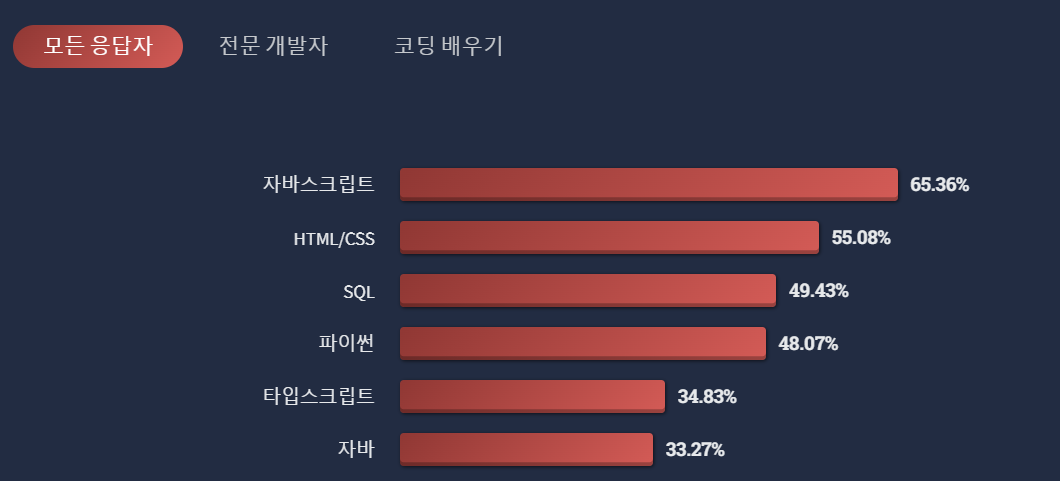
Stackoverflow 2022 survey
Stackoverflow 라는 규모가 아주 크고 가장 대표적인 개발자 커뮤니티의 설문 결과를 통해 자바스크립트의 인기를 확인해보겠습니다.

위의 Stackoverflow 2022 설문 결과를 보면 자바스크립트가 2022년 가장 많이 사용되는 기술로 선정된 것을 볼 수 있습니다.
자바스크립트는 Stackoverflow 설문에서 10년 연속으로 "개발자들에게 가장 일반적으로 사용되는 프로그래밍 언어"로 선정되었다고 합니다.

다음 설문 또한 동일한 결과를 보여줍니다.
개발자들이 가장 많이 쓰는 웹 프레임워크 및 기술에 대한 설문조사 결과인데요,
Node.js, React.js, Express, Angular 등 1위부터 10위로 선정된 프레임워크 및 기술 들 중 자바스크립트 기반의 프레임워크와 기술들이 절반 이상을 차지하고 있는 것을 볼 수 있습니다.
무조건 인기가 많은 언어를 배워야 할 필요는 없지만, 세계적으로 인기가 많다는 것은 그 언어를 사용하는 기업이 많다는 것을 뜻하기도 합니다.
그렇기 때문에 자바스크립트를 배우게 되면, 후에 취업 시장에서 많은 이점들이 있을 수 있습니다.
자바스크립트를 사용하는 기업들
실제로 자바스크립트 기반의 라이브러리 혹은 프레임워크를 사용하고 있는 대표적인 기업으로는 카카오, 배민, 네이버, 당근마켓, 쿠팡, 넷플릭스, 아마존, 인스타그램, 페이스북, 트위터 등이 있고, 그 외에도 아주 많은 기업들이 자바스크립트 기반의 기술들을 사용하고 있습니다.
이렇게 많은 기업들이 사용하고 있는 React.js, Vue.js, Express 등의 여러가지 라이브러리 및 프레임워크들을 사용하려면, 우리는 이러한 기술들의 발판이 되는 자바스크립트를 잘 다룰 수 있어야합니다.

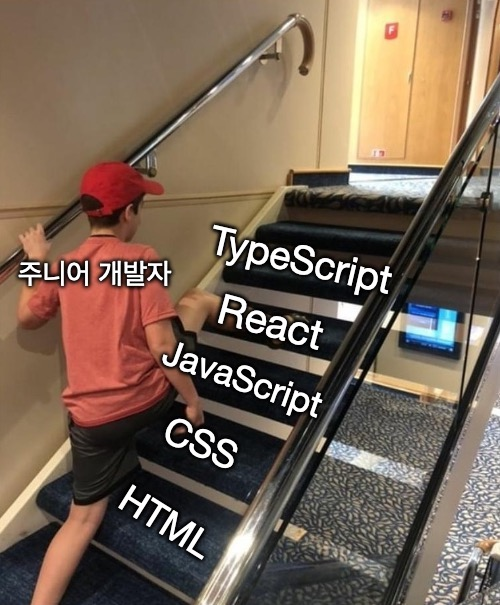
위 이미지는 현재 개발자들 사이에서 유명한 이미지인데요, 실제로 몇몇의 개발자들이 자바스크립트를 별도로 배우지 않고 바로 React와 같은 자바스크립트 기반의 라이브러리 및 프레임워크들을 사용하고 있어 문제가 되는 상황이 발생한다고 합니다.
자바스크립트를 배우지 않고 바로 자바스크립트 기반의 어떠한 기술들을 배우려고 한다면,
해당 라이브러리 혹은 프레임워크들을 이해하고 사용하는 것에 한계와 어려움이 있을 수 있기 때문에, 자바스크립트를 잘 배워두는 것은 중요합니다.
이번 시간에는 자바스크립트에 대해 알아보았습니다.
다음 시간에는 자바스크립트가 어떤 환경에서 실행되는지, 그리고 자바스크립트 코드는 어디에 어떻게 작성해야하는지에 대해 배워보도록 하겠습니다.
감사합니다.
Last updated