자바스크립트 코딩 환경 소개
안녕하세요😃
이번시간에는 자바스크립트가 어떤 환경에서 실행되는지, 그리고 자바스크립트 코드는 어디에 어떻게 작성해야하는지에 대해 배워보도록 하겠습니다.
자바스크립트 코딩 환경
지난시간 우리는 자바스크립트란 웹페이지를 사용자와 상호작용이 가능하게, 즉 웹페이지를 동적으로 만들어주기 위해 개발된 프로그래밍 언어라고 배웠습니다.
그렇다면 이번엔 자바스크립트는 어떻게 동작을 하고, 어디에 작성해야하는지 배워보겠습니다.
자바스크립트 동작 방식
자바스크립트는 자바스크립트 엔진 이 들어있는 모든 곳에서 동작합니다.
자바스크립트 엔진은 쉽게 말해 자바스크립트 코드를 실행하는 프로그램으로,
우리가 일상적으로 사용하는 웹브라우저인 사파리, 파이어폭스, 크롬, 엣지, 오페라 등에 포함되어있습니다.
웹브라우저에 포함되어있는 자바스크립트 엔진은 브라우저별로 여러 종류가 있지만, 그 중에 가장 대표적으로 소개되는 엔진으로는 크롬브라우저의 V8 엔진이 있습니다.
이러한 웹브라우저는, 자바스크립트를 실행시킬 수 있는 환경이기 때문에 자바스크립트의 실행환경 혹은 런타임 이라고 부를 수 있습니다.
정리해보자면, 자바스크립트는 자바스크립트 엔진이 들어있는 곳에서 동작하고, 자바스크립트 엔진은 웹브라우저에 포함되어있고, 우리는 이런 웹브라우저를 자바스크립트 실행환경, 런타임 이라고 부릅니다.
Hello World
이제 실제로 자바스크립트 엔진이 들어있는 웹 브라우저를 통해 자바스크립트를 직접 사용해보겠습니다.
본 강의에서는 앞에서 소개한, V8엔진이 포함되어있는 Chrome 브라우저를 활용할 예정이니, 가능한 Chrome 브라우저를 사용하시는 것을 추천드립니다.
먼저 Chrome 브라우저가 설치되어있지 않은 분들은 해당 링크를 통해 다운로드 해주시기 바랍니다.
대부분의 웹 브라우저에는 개발자 도구 라는 개발자들을 위한 도구가 내장되어있는데요, window 기준 F12 혹은 Ctrl+Shift+I, macOS 기준 Command + Option + I 로 개발자도구를 활성화 할 수 있습니다.

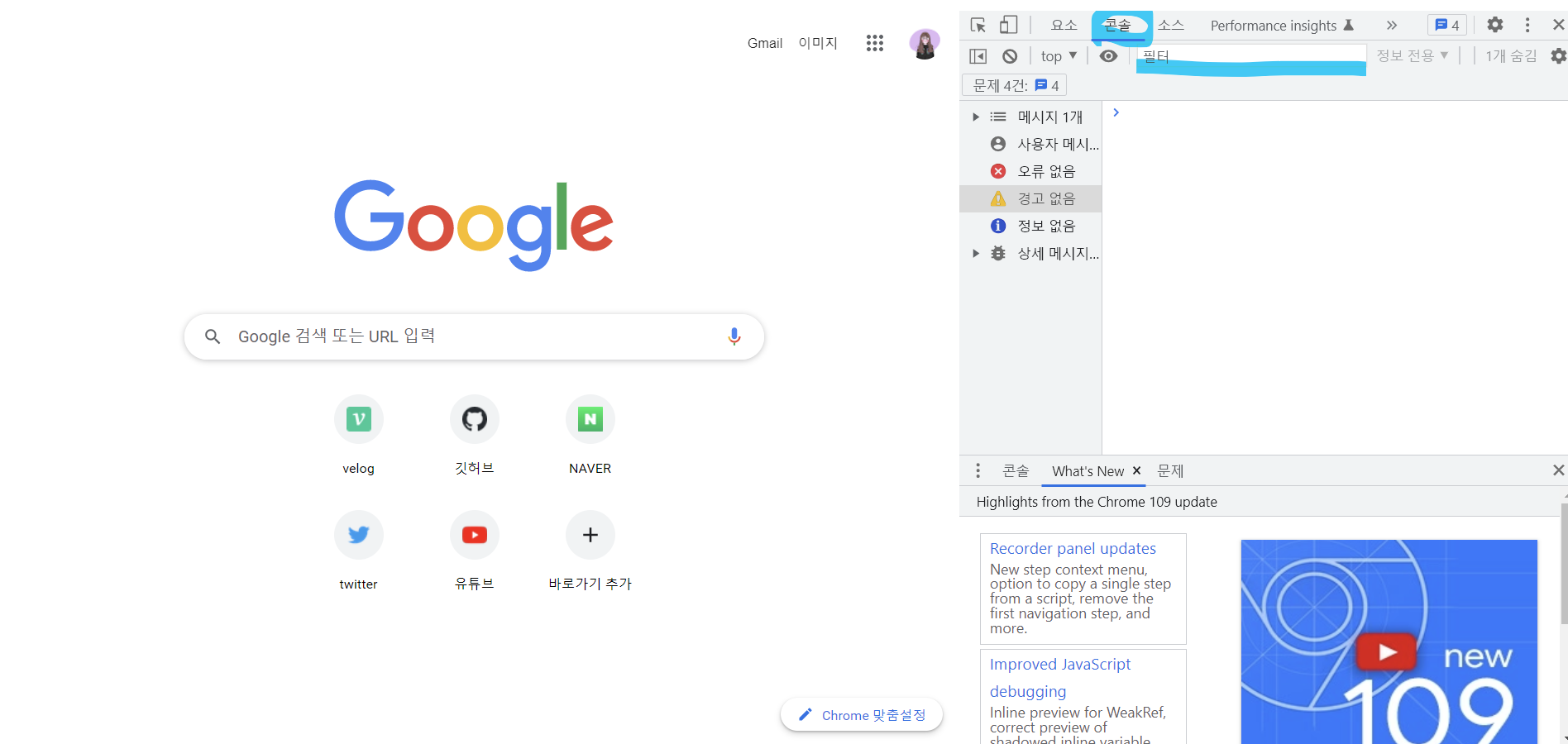
구글 시작화면에서 개발자 도구를 실행시켜보겠습니다.
개발자 도구를 활성화시키면, 위의 그림에서 오른쪽에 보이는 것과 같이 개발자 도구가 나오게됩니다.
우리는 개발자 도구에서, 위 그림의 동그라미 표시가 되어있는 "콘솔" 탭을 이용해 자바스크립트를 실행시켜보겠습니다.

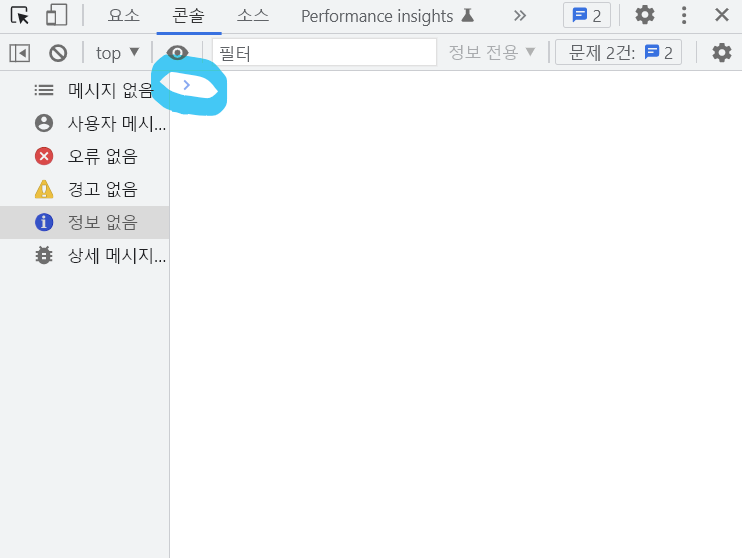
콘솔탭을 보시면 파랑색의 ">" 모양이 있는 것을 볼 수 있습니다.
이것을 프롬프트라고 부르고, 우리는 프롬프트 오른쪽에 코드를 입력해 자바스크립트를 실행시킬 수 있습니다.
프롬프트에 "Hello world" 를 출력하는 코드를 작성해보겠습니다.
자바스크립트에서 특정 값을 출력하기 위해서는 console.log 라는 함수를 사용해야합니다.
console.log를 통해 Hello world 라는 문장을 출력해보겠습니다.

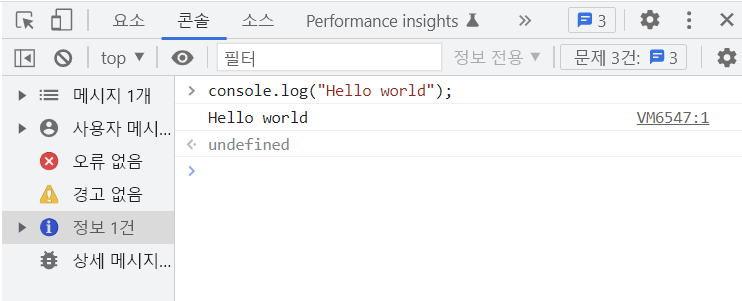
console.log("Hello world") 작성하고 Enter를 누르게 되면, Hello world 라는 문장이 출력 됩니다.
이렇게 console.log 명령어를 웹브라우저에 있는 자바스크립트 엔진이 해석해서 잘 실행한 것을 확인할 수 있습니다.
그런데 개발자 도구의 콘솔탭에 이렇게 코드를 한 줄 한 줄 작성할 때 마다, 코드가 즉시 실행이 되게 됩니다.
이러한 부분은 긴 길이의 자바스크립트 코드를 작성할 때 불편 할 수 있겠죠.
그래서 우리는 웹브라우저의 개발자 도구 보다 조금 더 편리하게 자바스크립트 코드를 실행시킬 수 있는 에디터에서 자바스크립트를 실행시켜봅시다.
코드 샌드박스
코드 샌드박스(CodeSandBox)는 환경설정과 별도의 설치 과정 없이 자바스크립트를 실행시킬 수 있도록 도와주는 온라인 에디터입니다.
이번 강의에서 다루는 모든 예제들은 코드샌드박스에서 실습을 할 예정이니, 사용법을 잘 익혀두시는 것을 추천드립니다.
사용법
그럼 먼저 사용법을 설명드리겠습니다.

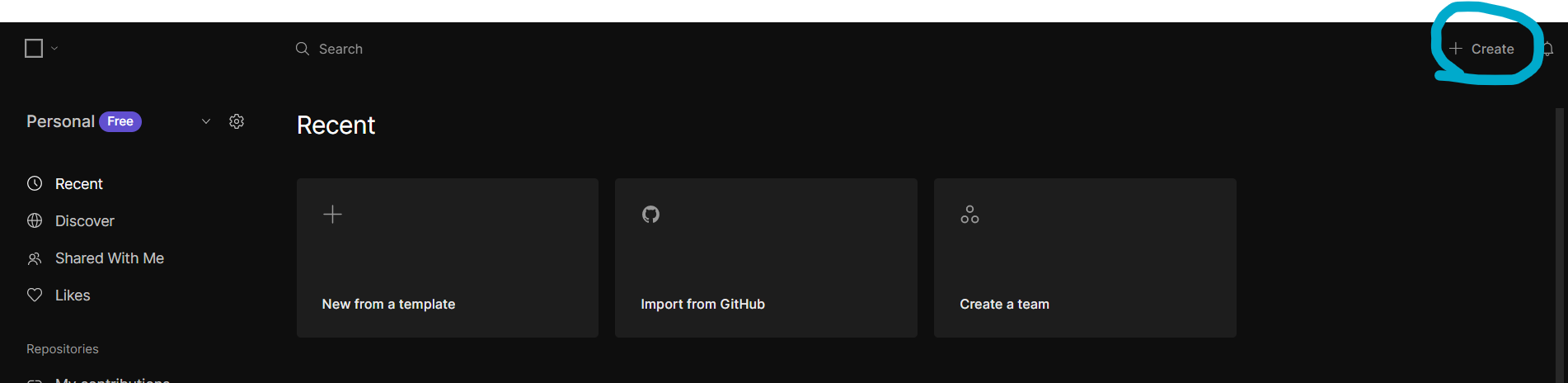
먼저, 코드 샌드박스 에 접속한 다음 오른쪽 상단에 있는 +Create 버튼을 눌러주세요.

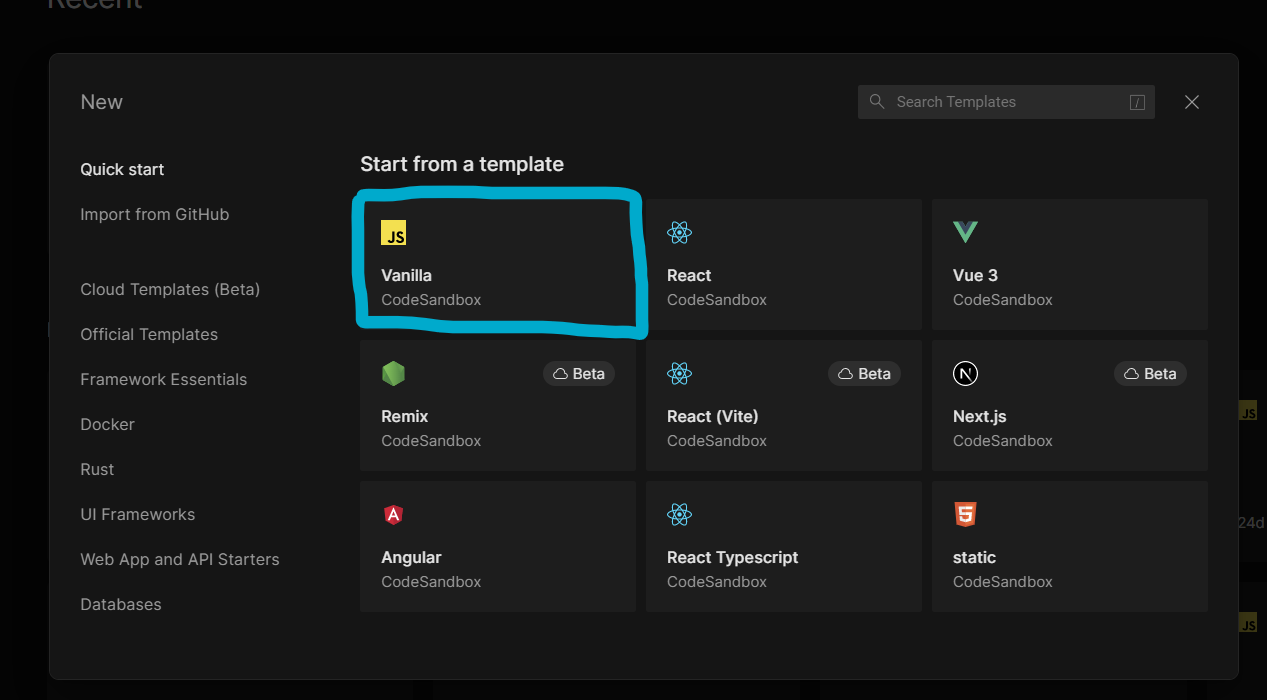
Create 버튼을 누르면 위와 같은 화면이 나오게 됩니다.
이때 Vanilla 라고 적혀있는 버튼을 눌러주세요.
여기서 Vanilla가 뭐에요? 라고 하실 수 있는데,
Vanilla는 특별한 기술이 첨가되지 않은 순수한 자바스크립트 라는 뜻으로, 우리가 이번 강의에서 배우게 될 자바스크립트 알고계시면 될 것 같습니다.

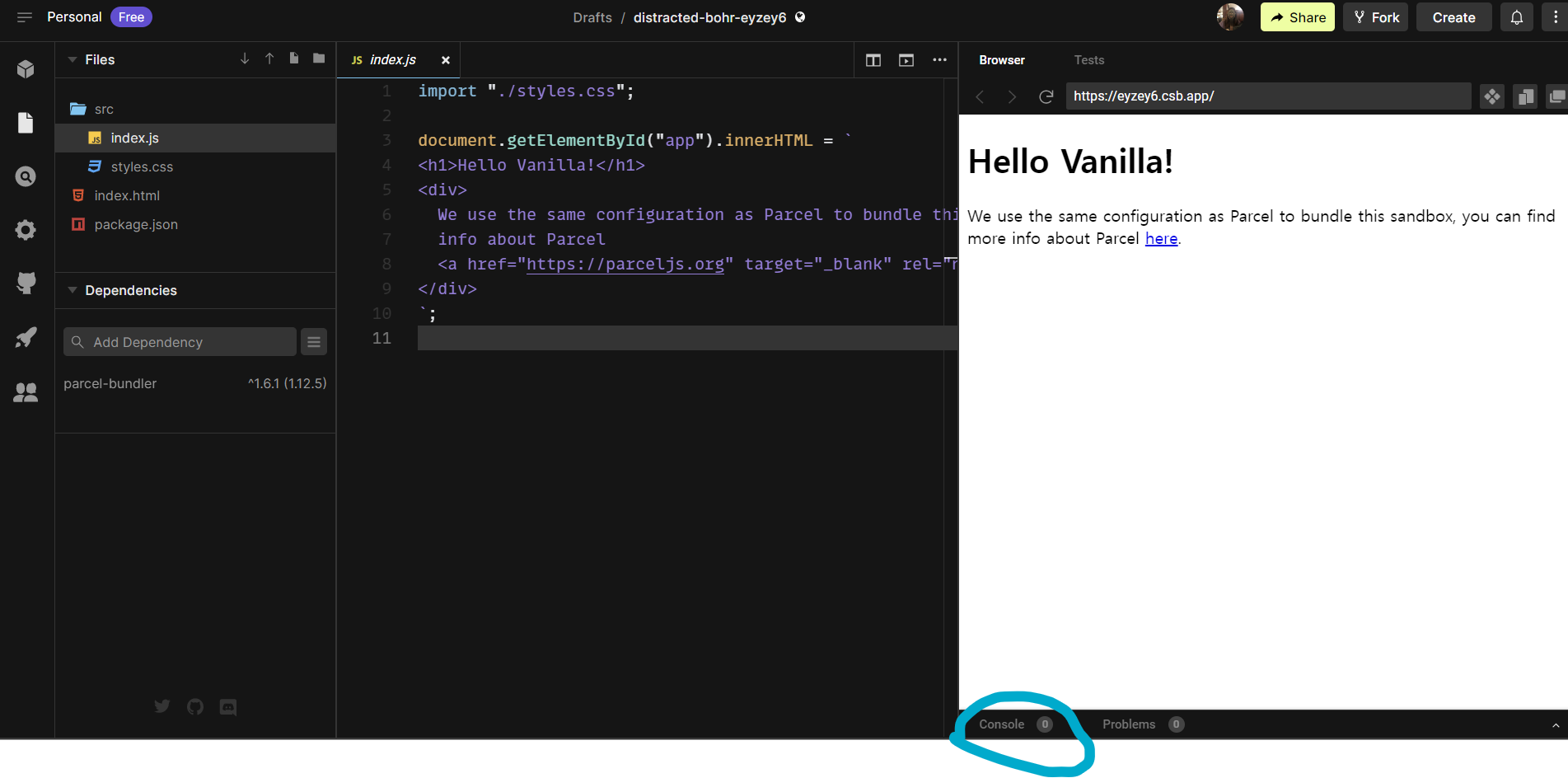
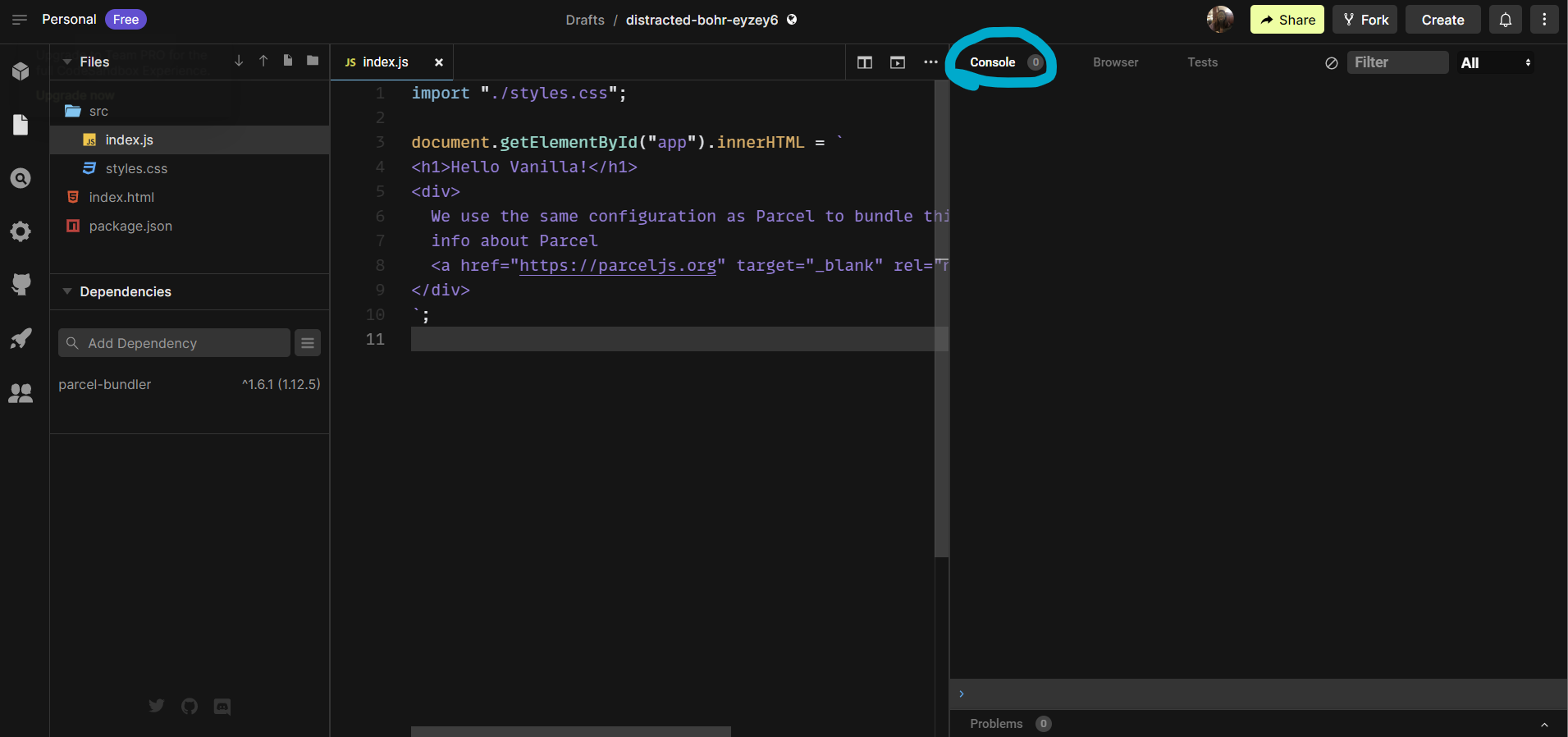
위와 같은 화면이 나왔다면, 하단에 표시된 Console 탭을 아래 보이는 것과 같이 위쪽 땝에 끌어서 놓아주세요.

자 이제, 마지막 설정 작업을 해보겠습니다.
코드샌드박스에서 자바스크립트 코드를 작성하는 즉시 실행되지 않도록 하는 설정인데요,

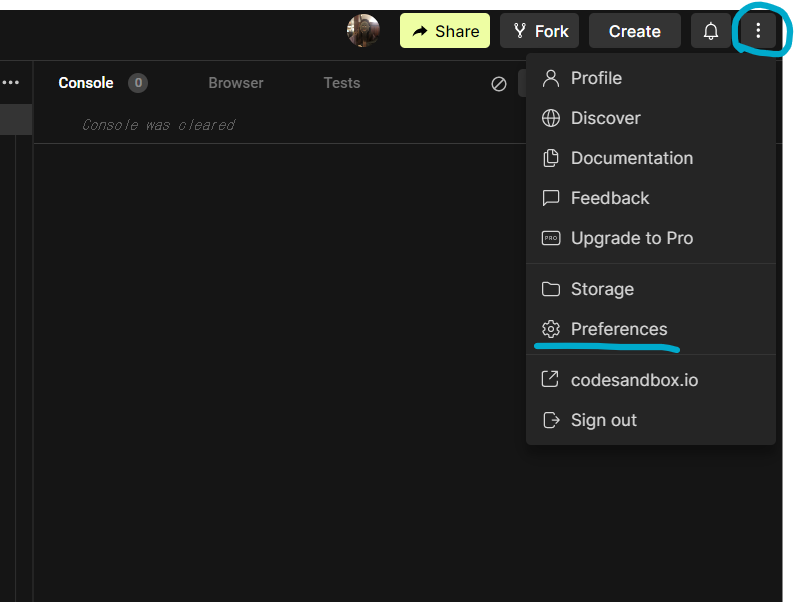
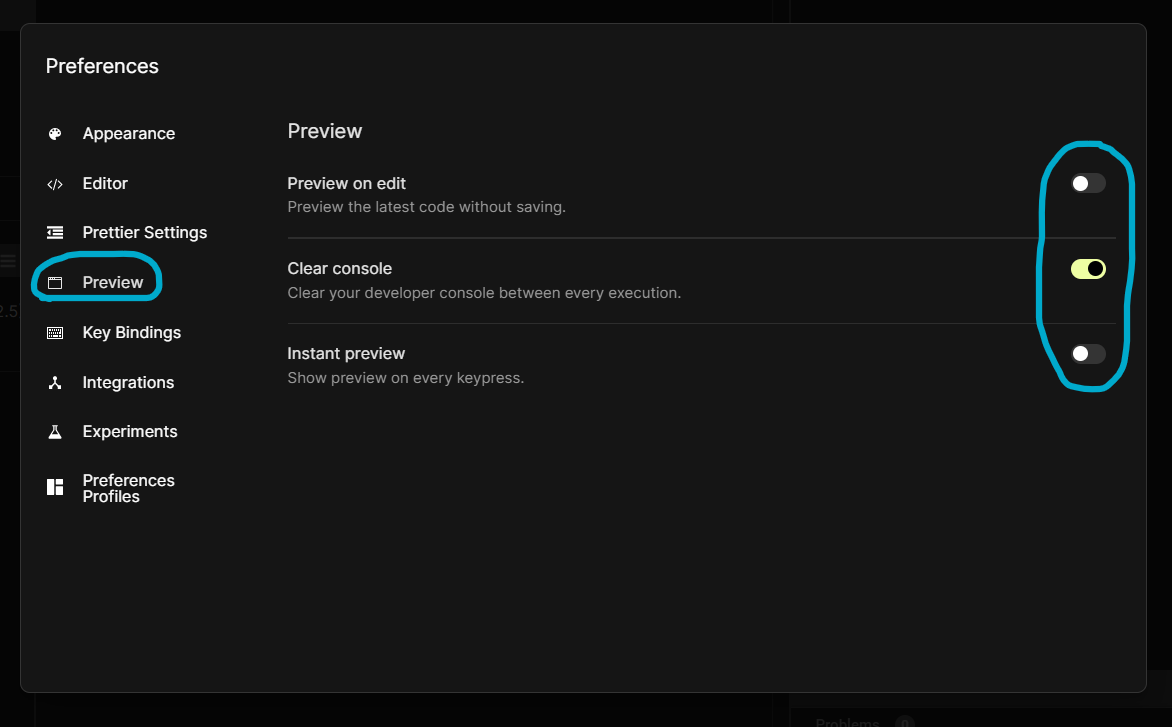
위와 같이 우측 상단에 점 3개 버튼을 누른 후, Perferences 에 들어가 주세요.

그럼, Preview 탭에 들어가서 위와 동일하게 설정을 해주시면 됩니다.
이제 모든 세팅이 끝났으니, "Hello world" 를 출력해보겠습니다.
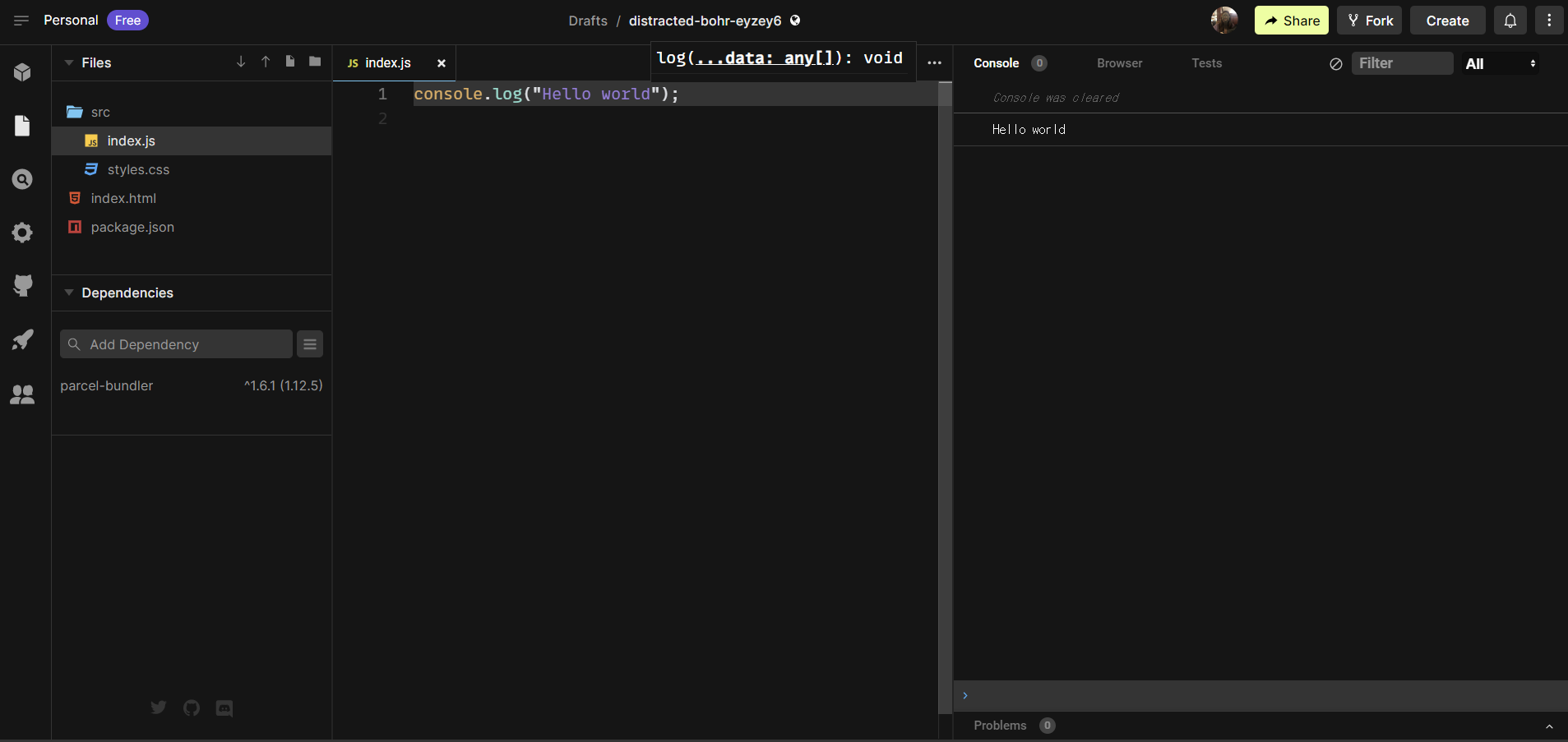
index.js 에 작성되어있는 코드를 모두 지운 후, "Hello world" 를 출력하는 코드를 작성해보겠습니다.

그럼, 오른쪽 Console 탭에 Hello world 가 출력된 것을 확인 할 수 있습니다.
이렇게 웹 브라우저와 코드 샌드박스에서 자바스크립트를 실행시켜보았는데요, 이번 강의에서는 코드 샌드박스를 이용해 여러가지 자바스크립트 코드를 작성해보도록 하겠습니다.
감사합니다.
Last updated